Next14로 만들고, Obsidian으로 글쓰고 배포하기
요약
- Next14로 나만의 블로그를 직접 개발해 보기로 했습니다.
- 옵시디언으로 글을 작성하고 내가 만든 블로그에 배포하는 방식을 공유합니다.
왜 블로그를? 왜 Next14?
블로그를 개설하고 싶었습니다.
프로그래밍 공부를 시작한 김에 이왕이면 내가 직접 만들어보면 의미가 있을 것 같았습니다.
최근 Next14를 살펴보며 Server Component와 generateStaticParams를 사용해 보고 싶었습니다.
- 개발 과정은 다른 포스트로 작성할 생각입니다.
- 검색으로 블로그, 사이트, github을 찾아 보며 많은 도움을 받았습니다! 고맙습니다 (__)
왜 옵시디언을 사용하는가?
2022년에 에버노트에서 옵시디언으로 갈아탔습니다.
심플하면서도 빠르게 작성할 수 있는 Markdown(md) 형식을 처음으로 알게 되었고
플러그인 추가, 커스터마이징, 로컬 기반 등 옵시디언의 매력에 푹 빠졌습니다.
옵시디언 보관소 자체를 퍼블리시하는 Obsidian Publish 기능이 있지만 유료인데다
무엇보다 내가 직접 만든 블로그에 옵시디언을 연결해서 사용해 보고 싶었습니다.
Next 14, Mdx remote와 Obsidian의 git 플로그인을 사용하면 만들 수 있을 것 같았습니다.
옵시디언 연결
1. 별도 로컬 장소에 옵시디언으로 사용할 폴더/파일만 git 연결하기
다음은 블로그 프로젝트 폴더 구조입니다.
shell- src - app - components - hooks - libs - posts # 블로그 포스트 폴더. - public - assets # 블로그에 로컬 이미지를 넣을 경우에 여기에 저장하고 링크합니다. - ... - README.md # git 저장소에 대한 설명글/
옵시디언으로 관리하고 싶은 폴더는 /posts , /public/assets, README.md 3가지 입니다.
원격 저장소(github) 에서, 로컬 PC에 clone 을 여러개 할 수 있다고 들은 적이 있는데
찾아보니 특정 폴더만 연결하는 방법이 있더라고요.
git의 sparse checkout 기능을 사용하기로 했습니다.
zshmkdir obsidian-vault-lifefi-log cd obsidian-vault-lifefi-log git init git branch -M main git remote add origin https://github.com/LifeFi/bmdx # sparse checkout 기능 사용하기 git config core.sparseCheckout true # sparse checkout 파일/폴더 추가 echo "/posts/" >> .git/info/sparse-checkout echo "/public/assets" >> .git/info/sparse-checkout echo ".gitignore" >> .git/info/sparse-checkout echo "README.md" >> .git/info/sparse-checkout git pull origin main # sparse checkout 디렉토리 설정 적용하기. git sparse-checkout reapply # 위 명령이 잘 안될때는 다음을 사용. git read-tree -mu HEAD
생각해보니 옵시디언 vault 를 만들면, .obsidian 폴더가 생기는데, git 에서 제외해야 하겠더라고요.
_# obsidian /.obsidian /.trash # 휴지통 폴더
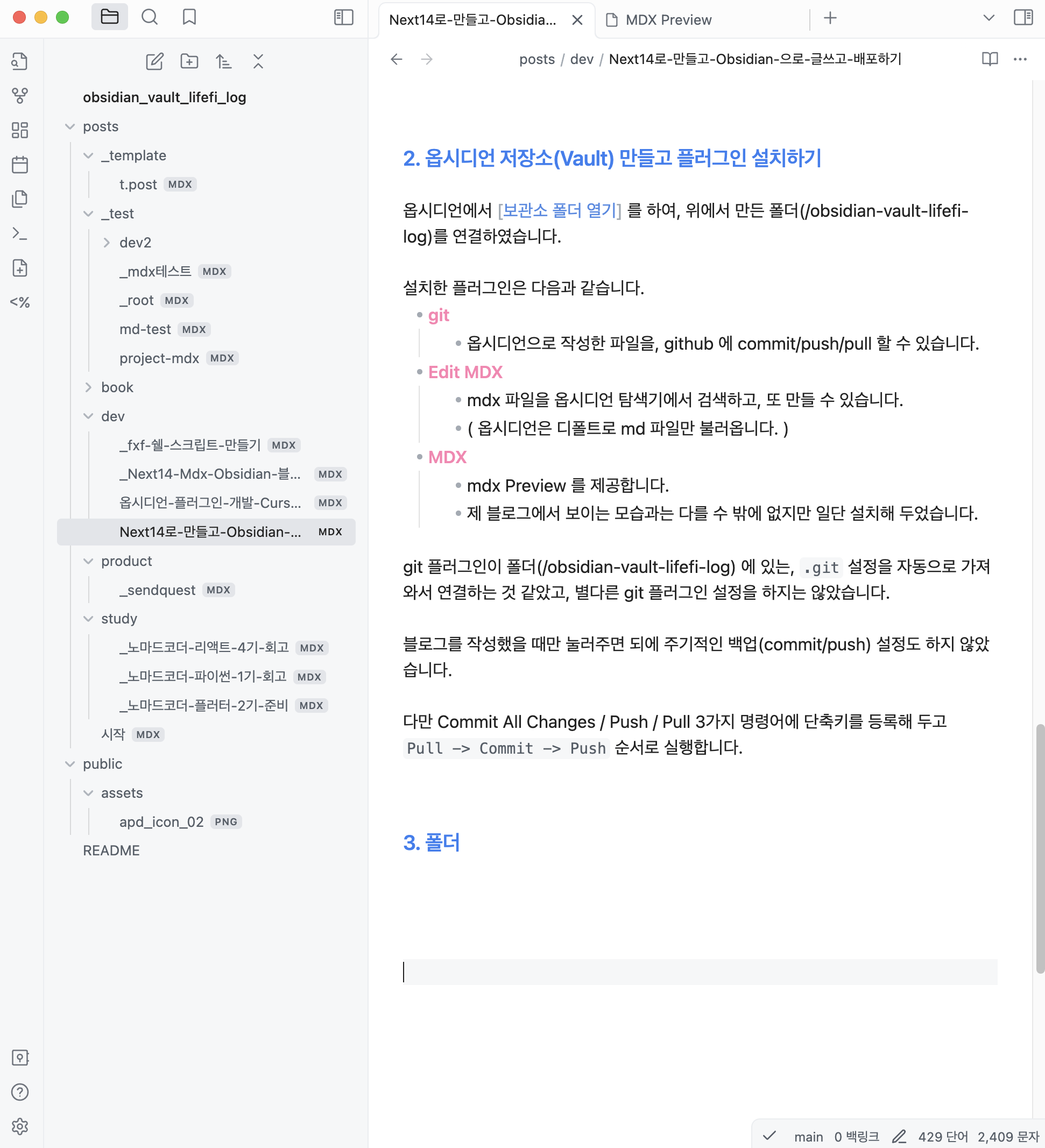
2. 옵시디언 저장소(Vault) 만들고 플러그인 설치하기
옵시디언에서 [보관소 폴더 열기] 를 하여, 위에서 만든 폴더(/obsidian-vault-lifefi-log)를 연결하였습니다.

( 파일명, 폴더명 앞의 _ 는 production 에서 나오지 않도록 설정해둔 작성중 or 테스트중인 md, mdx 파일들 입니다. )
설치한 플러그인은 다음과 같습니다.
- git
- 옵시디언으로 작성한 파일을, github 에 commit/push/pull 할 수 있습니다.
- Edit MDX
- mdx 파일을 옵시디언 탐색기에서 검색하고, 또 만들 수 있습니다.
- ( 옵시디언은 디폴트로 md 파일만 불러옵니다. )
- MDX
- mdx Preview 를 제공합니다.
- 제 블로그에서 보이는 모습과는 다를 수 밖에 없지만 일단 설치해 두었습니다.
git 플러그인이 폴더(/obsidian-vault-lifefi-log) 에 있는, .git 설정을 자동으로 가져와서 연결하는 것 같았고, 별다른 git 플러그인 설정을 하지는 않았습니다.
블로그를 작성했을 때만 눌러주면 되어 주기적인 백업(commit/push) 설정도 하지 않았습니다.
다만 Commit All Changes / Push / Pull 3가지 명령어에 단축키를 등록해 두고
Pull -> Commit -> Push 순서로 실행합니다.
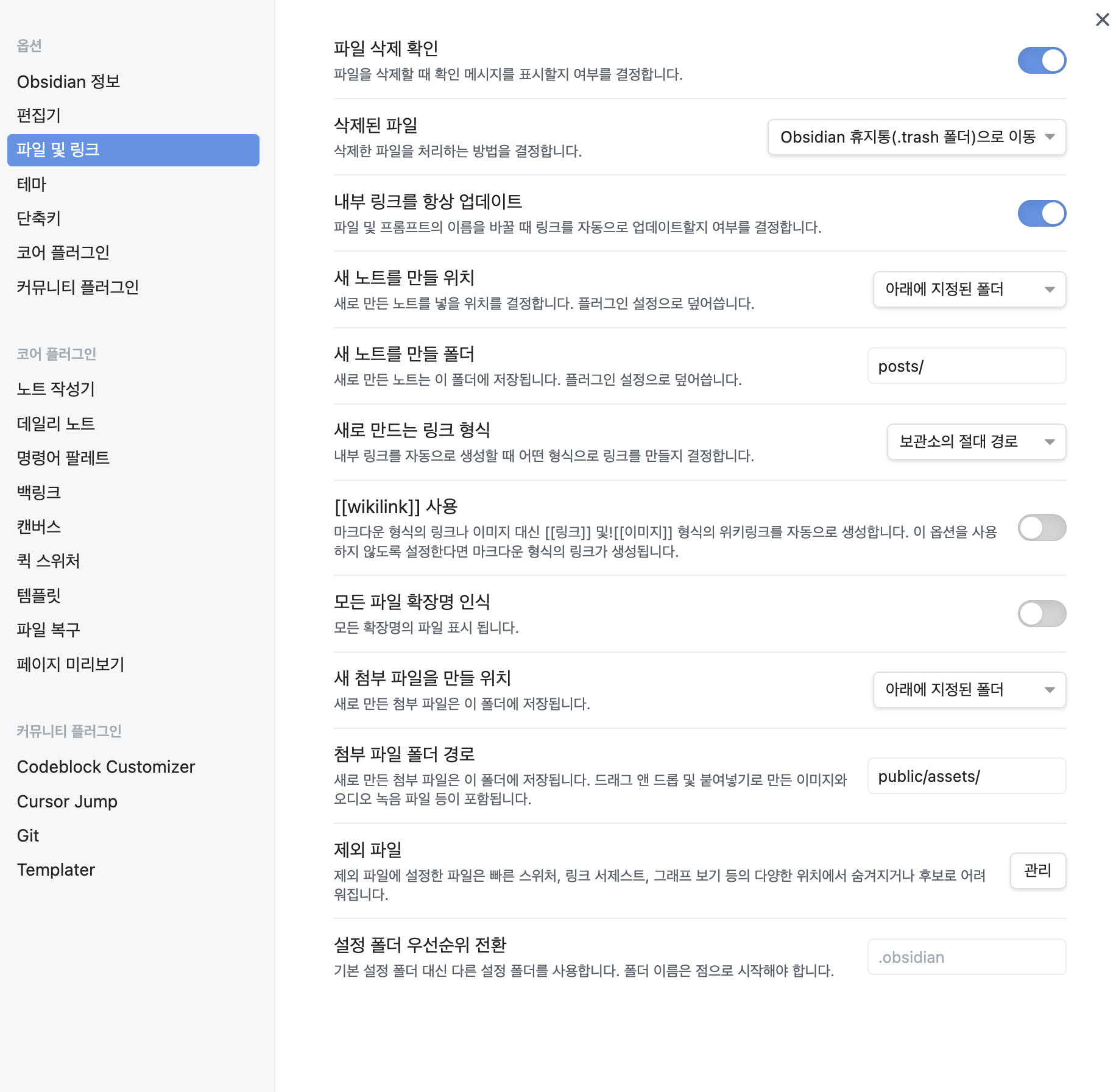
3. 옵시디언 설정
설정 > 파일 및 링크
- 새 노트를 만들 위치
- 제 경우 :
posts/
- 제 경우 :
- 새로 만드는 링크 형식
- 제 경우 : 보관소의 절대 경로
- 로컬 이미지 url를 parsing 처리 하고 있어 더 편한 것으로 했습니다.
- wikilink 사용
- 제 경우 :
OFF - 새로 만드는 링크 형식, 과 동일한 이유입니다.
- 제 경우 :
- 첨부 파일 폴더 경로
- 제 경우 :
public/assets
- 제 경우 :

블로깅 시작하기
완료이제 개발하는 PC에서 VSC로 블로그를 작성하는 것이 아니라,
옵시디언으로 블로그를 작성하고 퍼블리시 할 수 있게 되었습니다.
이제야 눈에 보이는 것들
옵시디언을 편집기로 사용하기 시작하니
내 블로그가 옵시디언과 얼마나 다른지 눈에 마구마구 띄네요 ㅎ
하이라이트도 없고, Callouts이 특히 눈에 밟히네요.
하나씩 작업해 보겠습니다!